Core Web Vitals: cosa sono i nuovi parametri analizzati da Google sui siti web

Il 28 maggio Google, attraverso un articolo sul suo blog ufficiale, ha annunciato che i Web Vitals diventeranno presto fattori di Ranking e quindi incideranno sul posizionamento dei siti web.
Ma cosa sono i Web Vitals?
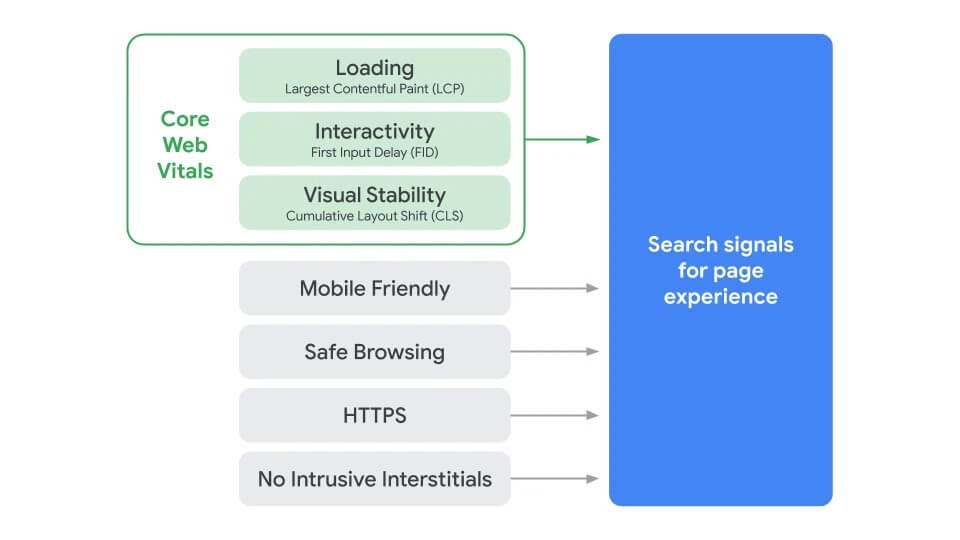
Web Vitals (https://web.dev/vitals/) è una iniziativa lanciata da Google per fornire dei parametri standard per misurare la qualità dell’esperienza di navigazione di un utente su un sito web. Di seguito una immagine che rappresenta i parametri che Google considera importanti per una esperienza utente soddisfacente:

Tra tutti i parametri ce ne sono 3 chiamati “Core”, che sono quelli che Google ritiene fondamentali.
Sono proprio questi 3 parametri che d’ora in avanti diventeranno fattori di Ranking ed incideranno sul posizionamento di un sito web: in poche parole l’esperienza dell’utente nelle pagine e l’interazione che ha con i vari elementi in pagina diventa fondamentale per l’algoritmo di Google.
I Core Web Vitals come si misurano?
Come mostrato nell’immagine precedente di tutti i Web Vitals ce ne sono 3 fondamentali:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumlative Layout Shift (CLS)
Largest Contentful Paint (LCP) – web.dev/lcp
Il Largest Contentful Paint è il tempo di rendering dell’elemento più grande (Largest) visibile all’interno della schermo quando si carica il sito.
Nel dettaglio può essere compreso tra:
- elementi di tipo immagini <img>
- elementi di tipo immagini <image> dentro a elementi di tipo <svg>
- elementi di tipo video <video>
- elementi di immagini in background caricati attraverso la mitica funzione url() che si usano dentro i CSS
- Un elemento di blocco (Block-level) che contiene testo o altri elementi

Il suo valore considerato ottimale è sotto i 2,5 secondi.
Come identificare LCP del nostro sito web?
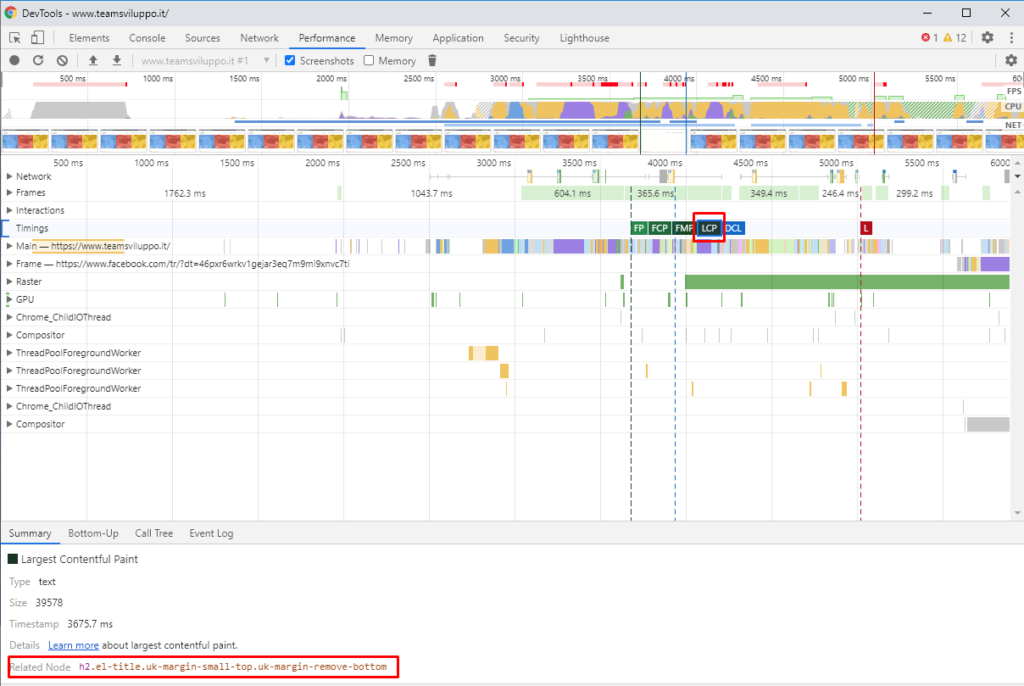
Per identificare l’elemento LCP del nostro sito web possiamo usare Google Chrome. Cliccando su F12 si apriranno gli strumenti di sviluppo, andando nella sezione “Performance” possiamo avviare la registrazione e ricaricare la homepage del nostro sito.
Nei risultati nella riga “Timings” è possibile vedere quale elemento è LCP

First Input Delay (FID) – web.dev/fid
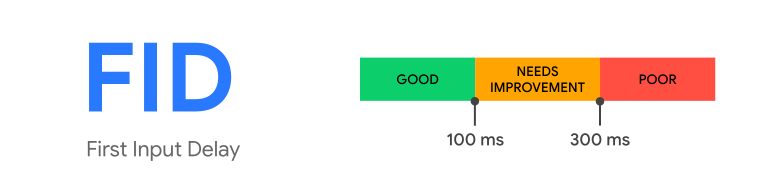
Il First Input Delay (FID) è il tempo trascorso tra la prima interazione di un utente con la pagina del tuo sito e il momento in cui il browser risponde effettivamente a quell’interazione. Praticamente è quanto ci mette il browser a rispondere agli input dell’utente
Ecco alcuni esempi di interazioni :
- Click su un link
- Touch da mobile su un bottone
- Listener JavaScript

Il suo valore considerato ottimale è sotto i 100 millisecondi.
Cumlative Layout Shift (CLS) – web.dev/cls
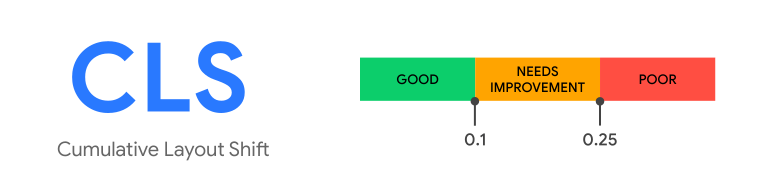
Il Cumulative Layout Shift (CLS) è misura tutti quei fastidiosissimi cambiamenti di layout che arrivano all’improvviso e che si verificano durante l’intera durata della visita della pagina.
Google ci mostra un video di cosa è il CLS

Il suo valore ottimale è sotto lo 0.1
Come posso misurare i Core Web Vitals sul mio sito web?
Ora che hai chiaro che cosa sono i Web Vitals è importante sapere come poter misurare questi parametri sul proprio sito web, per capire se è necessario intervenire per migliorarne i punteggi.
Di seguito ti elenco alcuni tools che puoi usare
- Page Speed Insight
- Lighthouse integrato in Google Chrome (premi F12 e seleziona il tab “Lightouse”)
- Estensione di Google Chrome: Web Vitals Extension
- Search Console: Seleziona la voce “Segnali web essenziali”
Tutti questi strumenti, pur essendo molto utili, fanno una stima secondo loro logiche dei segnali Web Vitals.
Per essere sicuro dell’esperienza utente dei tuoi visitatori reali la soluzione migliore è registrare i parametri Web Vitals ad ogni visita sul tuo sito ed inviare questi dati a Google Analitycs! Bello vero? Per sapere come fare ti lascio il link alla guida di Tag Manager Italia: https://www.tagmanageritalia.it/guida-avanzata-come-tracciare-i-core-web-vitals-con-google-tag-manager/